7. HTML Element မ်ားကို ေလ့လာျခင္း
အခုဆက္လက္ၿပီး ေလ့လာရမွာကေတာ့ HTML ကို အသံုးျပဳၿပီး Web page မ်ား ေရးသားရန္အတြက္ HTML Element မ်ားကို ဆက္လက္ေလ့လာရပါမယ္။
Line Break
သူ႕ရဲ႕ သေဘာတရားကေတာ့ ေအာက္တစ္ေၾကာင္းဆင္းလိုတဲ့အခါမ်ိဳးမွာ အသံုးျပဳပါတယ္။ HTML Tag ေတြနဲ႕ စာပိုဒ္ေတြကို ေရးသားရာမွာ ေအာက္တစ္လိုင္းဆင္းလိုတဲ့အခါမ်ိဳးမွာ <br> ကို ထည့္ေရးရမွာ ျဖစ္ပါတယ္။
ဒါဆိုရင္ web page ေပၚမွာ ေဖာ္ျပတဲ့စာသားဟာ <br> ေနာက္မွစ၍ ေအာက္တစ္လိုင္း ဆင္းသြားမွာ ျဖစ္ပါတယ္။
ဥပမာ
<html>
<head>
<title>Sample Title</title>
</head>
<body> First Line<br/>Second Line<br>Third Line
</body>
</html>
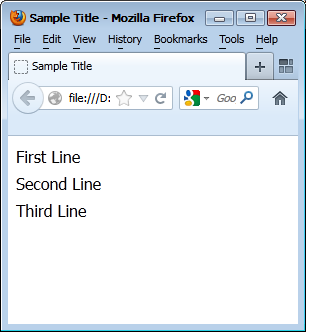
ကဲ အဲဒါေလးကို web browser နဲ႔ ျပန္ဖြင့္ၾကည့္တဲ့အခါမွာ အခုလို ျမင္ရပါလိမ့္မယ္။

Line Break ကို ေရးသားရာမွာ <br> လို႕သာ ေရးသားမႈ မ်ားပါတယ္။ သူ႕မွာ Close Tag မပါ၀င္ပါဘူး။ တစ္ခါေရးရုံျဖင့္ လံုေလာက္ပါတယ္။ <br/>လို႕ေရးလည္းရပါတယ္။ ႀကိဳက္သလို ေရးသားပါ။ အဓိကက ေအာက္တစ္လိုင္းဆင္းသြားဖို႕ပဲ ျဖစ္ပါတယ္။
