HTML Attribues ဆိုတာ
HTML Element ေတြရဲ႕ အဓိက information ေတြကို ေပးဖို႕အတြက္ Attirbute ေတြဟာ ေဆာင္ရြက္ေပးပါတယ္။
တနည္းအားျဖင့္ေျပာရမယ္ဆိုရင္ေတာ့ HTML Element ေတြ မွာ သက္ဆိုင္ရာ Attribute ေတြ ရွိၾကပါတယ္။ အဲဒီ
Attributes ေတြဟာ Element ေတြကို Information ေတြ ျဖည့္စြက္ေပးထားပါတယ္။
ဥပမာ
Attribute ေတြဟာ name = ''value'' အစရွိသျဖင့္ လုပ္ေဆာင္ေပးပါတယ္။ Attribue နဲ႕ပတ္သက္ၿပီးေတာ့ ေနာက္ထပ္ ဥပမာ တစ္ခုကို
ေလ့လာၾကည့္ပါ။
<a href="http://www.w3schools.com">This is a link</a>
အေပၚက ေရးသားထားတဲ့ HTML link မွာ <a> ဆိုတာဟာ HTML tag တစ္ခုျဖစ္ၿပီး သူ႕ရဲ႕အေနာက္က ပါ၀င္တဲ့ herf
အေနာက္က = ေရးထိုးၿပီးေဖာ္ျပထားတဲ့ စာသားဟာ Attribute တစ္ခု ျဖစ္ပါတယ္။ ဒီလို Attribute ေတြကို
ေရးသားေဖာ္ျပတဲ့အခါမွာ '' ----- '' ဆိုၿပီးေရးသားရမွာ ျဖစ္ပါတယ္။
ေနာက္ထပ္ ဥပမာတစ္ခုကို ၾကည့္ပါ
<h2 style=''background-color:#ff0000;>My friendship with HTML<h2>
ဒီ အေပၚကေရးသားထားတဲ့ tag မွာ h2 ဟာ Heading 2 ကို ကိုယ္စားျပဳထားပါတယ္။ ''background-color ကေတာ့ ေနာက္ခံအေရာင္ကို ေျပာတာပါ။ အဓိကအခ်က္ အေနျဖင့္သိထားရမွာကေတာ့ =" အေနာက္ကေနၿပီးေတာ့ သက္ဆိုင္ရာ Attribute ေတြ ထည့္သြင္းေဖာ္ျပတာကိုပါ။
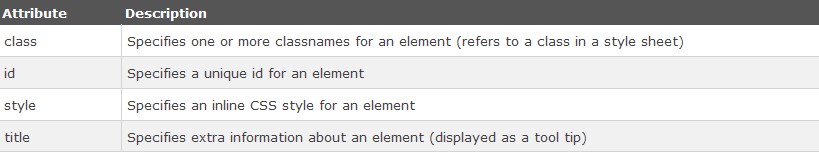
Attribute ေတြကို ေရးသားေဖာ္ျပရမွာ အဓိကအားျဖင့္ အသံုးအမ်ားဆံုး Attribute ေလးမ်ိဳးရွိပါတယ္။ အဲဒါေတြကေတာ့
Fig (1)

Class ကေတာ့ Element တစ္ခုအတြက္ Classname ကိုေျပာတာပါ။ သူက Sytle Sheet တစ္ခုရဲ႕အတြင္းမွာရွိတဲ့ Class name ကို ဆိုလိုပါတယ္။
id ကေတာ့ element တစ္ခုအတြက္ unique ကို ကိုယ္စားျပဳတာပါ။
style ကေတာ့ Element တစ္ခုအတြက္ inline CSS Sytle ကိုေျပာတာပါ။
title ကေတာ့ element တစ္ခုအတြက္ ေနာက္ထပ္ အျခား ေသာ Information ေတြ ထပ္ျဖည့္ေရးသားရာတြင္ အသံုးျပဳပါတယ္။
